我們還需要路由來處理檔案的上傳,js, css等static檔案,所以再開一個router吧
在config/app/app.yaml的server補上
asset:
<<: *main_server
port: 8002
在main.go的main function補上
runServe("asset", router.HostSwitch{Engine: router.AssetRouter()})
在router package創建asset.go寫入
package router
import (
"app/middleware"
"app/serve"
"app/setting"
"github.com/gin-gonic/gin"
"net/http"
)
func AssetRouter() *gin.Engine {
r := gin.New()
gin.SetMode(setting.Servers["account"].RunMode)
r.Use(middleware.Logging())
r.Use(middleware.ErrorHandle())
// serve js and css file
r.StaticFS("/static", http.Dir("./view"))
return r
}
解釋:
r.StaticFS("/static", http.Dir("./view"))將view以下的檔案掛載在網址的/static路徑上,如網址/static/index.html,gin就會將/view/index.html回傳在blog的內文中,使用者會想要插入圖片,直接用base64字串存在文章會讓文章太大,導致傳輸效率下降,所以我們要將圖片存起來,文章只留對應的網址就好。
現在我們來處理圖片的上下傳,先規劃一下路徑,把使用者上傳的圖片存在oid的img資料夾底下,在serve底下創建asset.go寫入
package serve
import (
"app/apperr"
"app/common"
"app/log"
"app/setting"
"app/util/file"
"github.com/gin-gonic/gin"
"net/http"
)
var uploadParam = []string{"oid", "fileName"}
func UploadFile(c *gin.Context) {
form, err := common.BindMultipartForm(c, uploadParam)
if err != nil {
return
}
fileHeader := form.File["content"][0]
filePath := setting.Servers["main"].FilePath + "/" + form.Value["oid"][0] + "/img";
// check exist and create
if err := file.Checkdir(filePath); err != nil {
log.Warn(c, apperr.ErrPermissionDenied, err, "something apperr in write file", "something apperr in create folder")
return
}
if err := file.SaveFile(fileHeader, filePath, form.Value["fileName"][0]); err != nil {
log.Warn(c, apperr.ErrPermissionDenied, err, "something apperr in write file")
return
}
c.Status(http.StatusOK)
}
func GetFile(c *gin.Context) {
c.File(setting.Servers["main"].FilePath + "/" + c.Param("oid") + "/img/" + c.Param("name"))
}
在router/asset.go補上
r.GET("/file/:type/:oid/:name", serve.GetFile)
r.Use(middleware.Auth())
r.POST("/file/:type/:oid/:name", serve.UploadFile)
到此,go與資料庫就到一段落了,之後會講些前端與部屬
目前的工作環境
.
├── app
│ ├── apperr
│ │ ├── error.go
│ │ └── handle.go
│ ├── common
│ │ └── cookie.go
│ ├── config
│ │ └── app
│ │ ├── app.yaml
│ │ └── error.yaml
│ ├── database
│ │ ├── auth.go
│ │ ├── connect.go
│ │ ├── error.go
│ │ ├── main.go
│ │ └── scheme.go
│ ├── go.mod
│ ├── go.sum
│ ├── log
│ │ ├── logger.go
│ │ └── logging.go
│ ├── main.go
│ ├── middleware
│ │ ├── auth.go
│ │ ├── error.go
│ │ └── log.go
│ ├── router
│ │ ├── account.go
│ │ ├── asset.go
│ │ ├── host_switch.go
│ │ └── main.go
│ ├── serve
│ │ ├── account.go
│ │ ├── asset.go
│ │ ├── auth.go
│ │ ├── main.go
│ │ └── main_test.go
│ ├── setting
│ │ └── setting.go
│ ├── util
│ │ ├── debug
│ │ │ ├── stack.go
│ │ │ └── stack_test.go
│ │ ├── file
│ │ │ └── file.go
│ │ ├── hash
│ │ │ ├── hash.go
│ │ │ └── hash_test.go
│ │ └── random
│ │ └── random.go
│ └── view
│ ├── css
│ ├── html
│ │ ├── component
│ │ │ ├── blogContainer.html
│ │ │ └── blogList.html
│ │ └── meta
│ │ ├── head.html
│ │ └── index.html
│ └── js
└── database
└── maindata

你好,我想請問
試過
r.StaticFS("/static", http.Dir("./view"))
r.Static("/static", "./view")
這兩種方式,但執行後都讀不到view裡面的style.css檔案
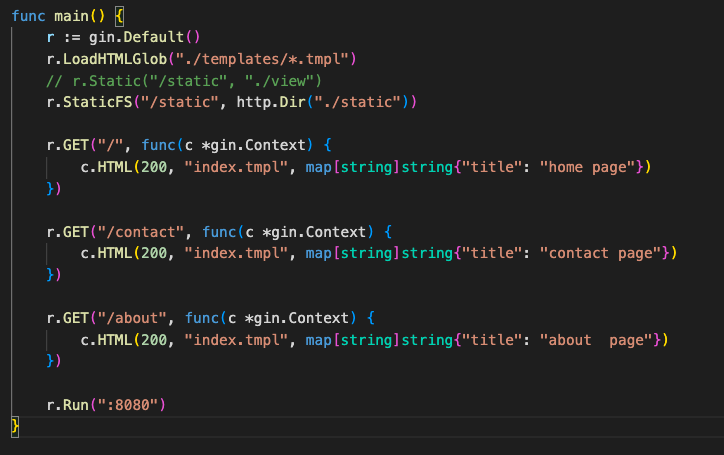
這是我的main.go檔案

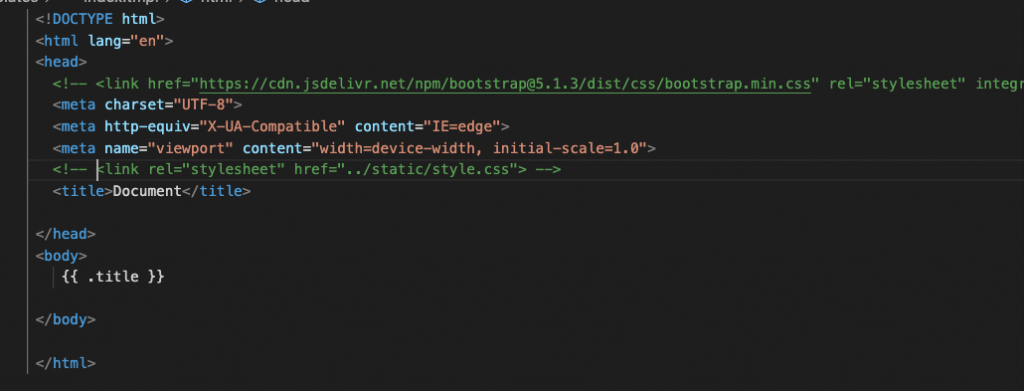
index.tmp欓擋
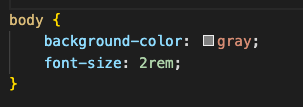
簡單的 style.css 檔案
可以從index.tmpl裡面的連到css,但我想從static的路徑上傳時都沒有反應